10 Ways to Code Better, Faster, Stronger HTML
01. Streamline your environment
This is actually a mega tip which deserves its own article, so here it is: How to Streamline Your Web Development Environment
02. Work from a concise template
The keyword here is concise. If your first step is to go through your template and delete stuff you won’t use at the beginning of each project, then your template is bloated. I strongly recommend you come up with your own and you stay away from CSS “frameworks” (i.e. blueprint etc…). CSS is not OOP and although it might seem like a time saver at first, it will bloat your code and slow you down in the long run.
Here’s the template I use (ZIP - 24KB). Don’t use it as is… It’s just an example to get you started.
03. Streamline your workflow
Ideally, you want to go through those steps with as little back and forth as possible. It will increase your efficiency dramatically:
- Paper outline: jot down the HTML structure of the page (more on that below).
- Image Production: when the underlying structure is defined, you can slice and export images.
- HTML: implement the structure defined in step 1, including images and content.
- CSS: once HTML is in place, you’re ready to style it.
- Javascript: following none-obtrusive enhancements principles, your site should be fully functional without Javascript, so keep that for the end.
I’m not talking about a complete site here, but one page at a time (unless you can, but then you don’t need to read this article…). It might seem difficult at first, but once you get it down, you’ll be at least twice as fast as before.
04. Use a pen and paper
I always first analyze the design while sketching out the underlying HTML structure of the layout. I come up with all the main CSS Classes and IDs and jot them down next to the relevant blocks. On a complex site, it will also help you find the commonalities between sections and optimize your CSS.

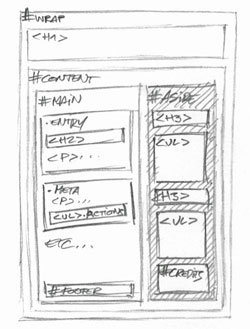
Simplified version of a HTML structure outline
05. Code the home page last
Tip 04 will help you capture the common elements throughout the site and structure your CSS efficiently. But the home page will usually deviate the most from the site’s grid and should not be used as a the main reference while going through that process (keep that in mind when someone asks you to code the home page first and that the internal pages will come later…).
06. Adopt a consistent file naming convention
A file naming convention is useful to the coherence of a project, but the appropriate system will vary greatly depending on the project and might not be up to you. On the other hand, image names will most likely be left up to you. A consistent system here will save you time, even more so when going back to an older project. I already wrote a detailed article on how to name your image files.
07. Don’t brake down your css into too many files
Some people like to have layout.css, typography.css, colors.css, etc… Sometimes it is appropriate, but in most cases it’s overkill and makes code harder to understand and update. Here’s how I usually brake it down:
global.csswhich contains general HTML elements, layout, and global classes used throughout the site.nav.csswhich contains navigation and sub-navigation. This can be included inglobal.csswhen the navigation doesn’t requires lots of CSS.sections.csswhich contains all the CSS specific to each section, divided by section within the file with comments.
08. Eliminate redundancy with PHP includes
It’s faster and more reliable to use PHP includes for common elements (i.e. headers, footers, search forms, etc…) than to rely on your text editor search + replace function. For instance, you’d start an about page with:
<?php $section = 'About Us'; $class="about"; include_once '_inc/header.inc.php'; ?>
<div id="content">
etc...
My template (tip 02) contains 2 includes:
- _inc/header.inc.php
- _inc/footer.inc.php
09. Deal with browser inconsistencies (and IE bugs) the easy way
You should setup your default CSS files for Standards compliant browsers and only add onto that browser specific declarations to override the default (for a more thorough explanation, read my article Never Hack Your CSS Files Again). A common way to do that is to use conditional comments, but I personally prefer my more flexible and convenient CSS Override solution.
Side note: you should use Safari or Firefox to test while coding. Then, when you complete a page, check it thoroughly in at least Firefox (Mac + PC), IE6, and IE7 (and IE8 when it comes out…). It will be much easier (and less frustrating in small doses) to fix IE6 bugs as they come up.
10. Fill in the blank
I’m always interested in learning new things, so I thought I’d keep the 10th tip open for other people’s suggestions. Don’t hesitate to share in the comments if you came up with something cool.
Thanks!