How to name your images
When I first started as a web designer, one aspect of the production process I had never put much thought into was how to name the image files used in the design.
I just came up with some basic rules on the fly and refined them little by little, site after site, with a slightly different system each time, hopefully slightly better than the previous one, and that was it. I never came across any article talking about it, and it just never seemed too important. Then I started working on bigger projects, with other people involved, and 2 things hit me: quite a few people had put even less thoughts into this than me… And if you want to streamline the production process as much as possible, you need a file naming convention that’s self-explanatory, scalable, adaptable, and easy to remember.
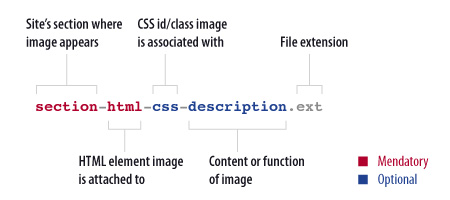
So I decided to sit down and actually think about it for like 5 minutes, keeping in mind that I wanted to be able to tell where the image is used in the CSS right away, which HTML element the image is attached to, and what it’s for. Here’s what I came up with:

Important Notes
- With the last 2 parts optional, you can keep the names short for main design elements that you reuse often, but the first 2 are necessary to keep the system consistent, and consistency is the key if you want this system to be useful.
- You can skip the
csspart and still fill in thedescriptionwithout effecting the consistency or braking the system. - If the image is used in all sections of the site, use
gl(for “global”) in thesectionpart of the name, if it’s used in 2 or more but not all sections, usemulti. - If the same image will be attached to different HTML elements, use
multifor thehtmlpart of the name. - If the image is attached to an HTML element that has both a CSS class and id, make sure you pick the CSS selector that has the reference to the image within the CSS code for the
csspart of the name.
Not Really Important, but still kinda cool Notes
- I usually use
bgat this end of the description part for background images. - I like to use hyphens for separation so I can double click each part of the name to select it and I can use underscores in the description part if needed.
Examples
- Header’s logo:
gl-h1.gif - Site background image:
gl-body-bg.jpg - List bullets like on this site’s sidebar:
gl-li-content-bullet.gif - Image replacement for a header:
info-h3-about_this_site.gif
Exceptions
You can use a separate scheme for the navigation elements (main navbar, secondary nav, courtesy nav, etc…). I usually use CSS image replacement technics for navigation buttons, one image per buttons, so the file names look something like:
nav-home.gif, nav-info.gif, nav-contact.gif, etc…
This system is still very much a work in progress and I’d love to find out what others have come up with, so don’t hesitate to comment or trackback to me if you’ve written on the subject. Thanks!